看板娘
旧版
- 将下面的代码复制粘贴到
_layouts/default.html文件中,位置随便放,我放在了</body>后1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32
<script type="text/javascript" charset="utf-8" src="https://l2dwidget.js.org/lib/L2Dwidget.min.js"></script> <script type="text/javascript"> L2Dwidget .on('*', (name) => { console.log('%c EVENT ' + '%c -> ' + name, 'background: #222; color: yellow', 'background: #fff; color: #000') }) .init({ "model": { jsonPath: "/L2DWidgets/live2d-widget-model-shizuku/assets/shizuku.model.json", "scale": 0.8 }, display: { "position": "right", "width": 200, "height": 280, "vOffset": -25, "hOffset": 20 }, mobile: { "show": true, "scale": 0.5 }, dialog: { enable: true, script: { 'every idle 10s': '$hitokoto$', 'tap body': '哎呀!别碰我![○・`Д´・ ○]', 'tap face': '害羞 ヾ^_^♪' } } }); </script>
注:上面代码中,
jsonPath的值是live2d-widget-model-shizuku文件夹下的assets文件夹下的shizuku.model.json文件的路径,如果你使用的是其他的看板娘,那么需要修改这个路径;其他参数自行调整 - 克隆仓库: raoenhui/live2d-example: 看板娘案例,在顶级创建
L2DWidgets文件夹,将仓库中的live2d-widget-model-shizuku文件夹复制到L2DWidgets中
新版:小埋
在 _layouts/default.html 文件中,<body>标签内粘贴以下代码:
1
<script src="https://cdn.jsdelivr.net/gh/Country-If/live2d-cdn@v10/autoload.js"></script>
挡住 回到顶部 按钮被遮挡的话,参考 commit 1 或者 commit 2 修改参数
雪花背景
- 在
_layouts/default.html中添加下面的代码,放在了</body>前1
<script type="text/javascript" src="/js/snow_background.js"></script>
- 在
js文件夹下创建snow_background.js文件,将下面的代码复制粘贴到snow_background.js中1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41
(function($){ $.fn.snow = function(options){ var $flake = $('<div id="snowbox" ></div>').css({'position': 'absolute','z-index':'9999', 'top': '-50px', 'cursor': 'pointer'}).html('❄'), documentHeight = $(document).height(), documentWidth = $(document).width(), defaults = { minSize : 10, maxSize : 20, newOn : 1000, flakeColor : "#AFDAEF" /* 此处可以定义雪花颜色,若要白色可以改为#FFFFFF */ }, options = $.extend({}, defaults, options); var interval= setInterval( function(){ var startPositionLeft = Math.random() * documentWidth - 100, startOpacity = 0.5 + Math.random(), sizeFlake = options.minSize + Math.random() * options.maxSize, endPositionTop = documentHeight - 200, endPositionLeft = startPositionLeft - 500 + Math.random() * 500, durationFall = documentHeight * 10 + Math.random() * 5000; $flake.clone().appendTo('body').css({ left: startPositionLeft, opacity: startOpacity, 'font-size': sizeFlake, color: options.flakeColor }).animate({ top: endPositionTop, left: endPositionLeft, opacity: 0.2 },durationFall,'linear',function(){ $(this).remove() }); }, options.newOn); }; })(jQuery); $(function(){ $.fn.snow({ minSize: 5, /* 定义雪花最小尺寸 */ maxSize: 20,/* 定义雪花最大尺寸 */ newOn: 200 /* 定义密集程度,数字越小越密集 */ }); });
点击特效
爱心特效
- 在
_layouts/default.html中添加下面的代码,放在了</body>前1
<script type="text/javascript" src="/js/love_onClick.js"></script>
- 在
js文件夹下创建love_onClick.js文件,将下面的代码复制粘贴到love_onClick.js中1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51
!function (e, t, a) { function n() { c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"), o(), r() } function r() { for (var e = 0; e < d.length; e++) d[e].alpha <= 0 ? (t.body.removeChild(d[e].el), d.splice(e, 1)) : (d[e].y--, d[e].scale += .004, d[e].alpha -= .013, d[e].el.style.cssText = "left:" + d[e].x + "px;top:" + d[e].y + "px;opacity:" + d[e].alpha + ";transform:scale(" + d[e].scale + "," + d[e].scale + ") rotate(45deg);background:" + d[e].color + ";z-index:99999"); requestAnimationFrame(r) } function o() { var t = "function" == typeof e.onclick && e.onclick; e.onclick = function (e) { t && t(), i(e) } } function i(e) { var a = t.createElement("div"); a.className = "heart", d.push({ el: a, x: e.clientX - 5, y: e.clientY - 5, scale: 1, alpha: 1, color: s() }), t.body.appendChild(a) } function c(e) { var a = t.createElement("style"); a.type = "text/css"; try { a.appendChild(t.createTextNode(e)) } catch (t) { a.styleSheet.cssText = e } t.getElementsByTagName("head")[0].appendChild(a) } function s() { return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + ")" } var d = []; e.requestAnimationFrame = function () { return e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) { setTimeout(e, 1e3 / 60) } }(), n() }(window, document);
其他点击特效
- 可以直接自行复制代码,合并进
_layouts/default.html - 也可以将代码保存为
.js文件,然后在_layouts/default.html中引入,如前面的爱心特效所示
页面细节优化
加了看板娘后,会挡住原本页面的东西,比如 回到顶部 按钮,以及遮挡右下角主题
- 回到顶部
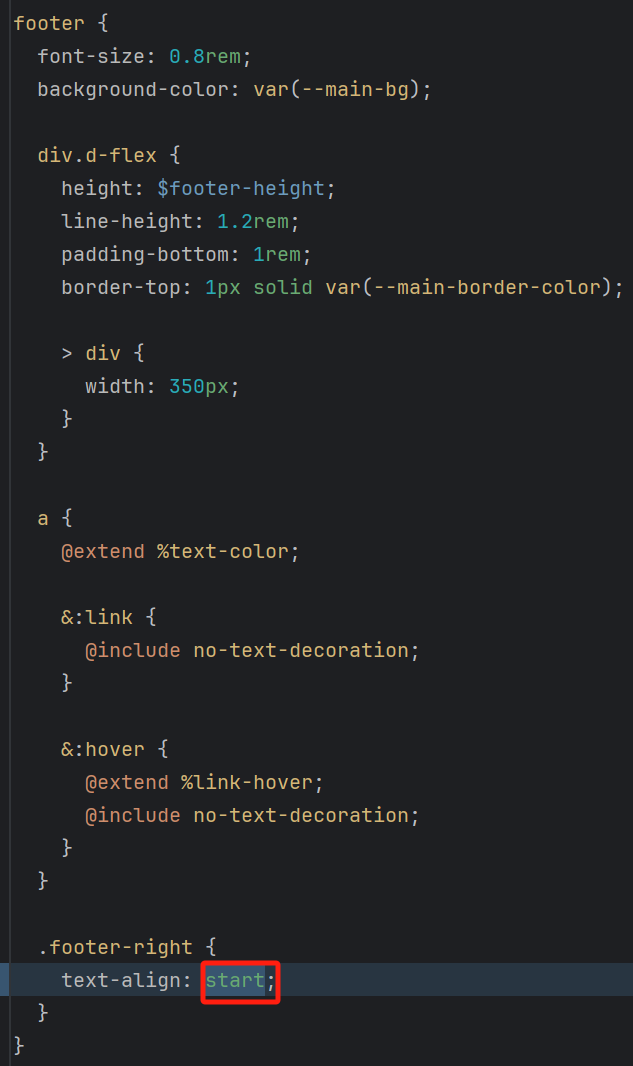
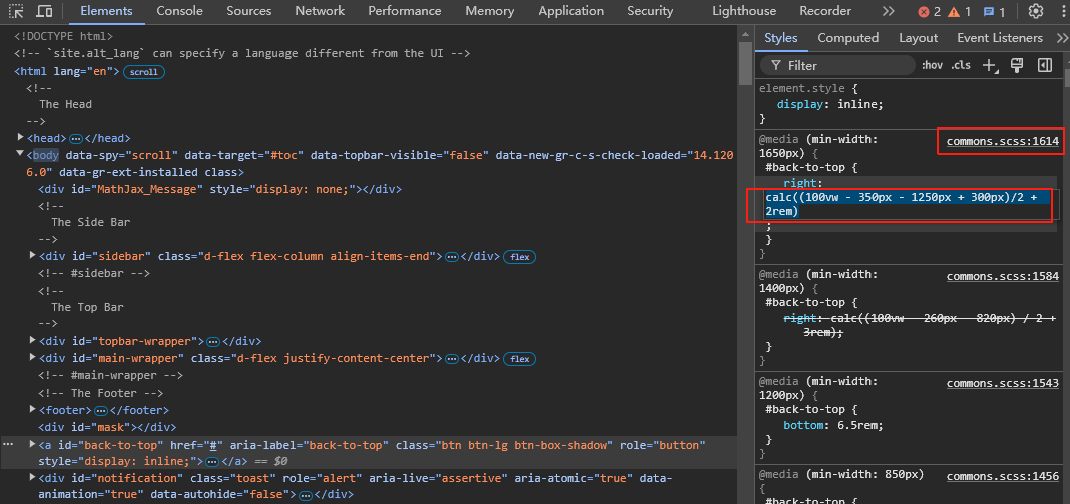
F12定位文件,尝试修改,定位到需要修改的行。修改 _sass/addon/commons.scss 文件对应行的参数,自行调参 (求前端大佬指点一下,怎么配置让这个按钮动态地固定在某个位置,不受页面大小变化影响,固定显示在正文右侧) 
- 右下角主题